1. Component의 크기
1) layout_width : Component의 너비, 폭
2) layout_height : Component의 높이

2. ViewComponent의 크기를 지정하는 방식
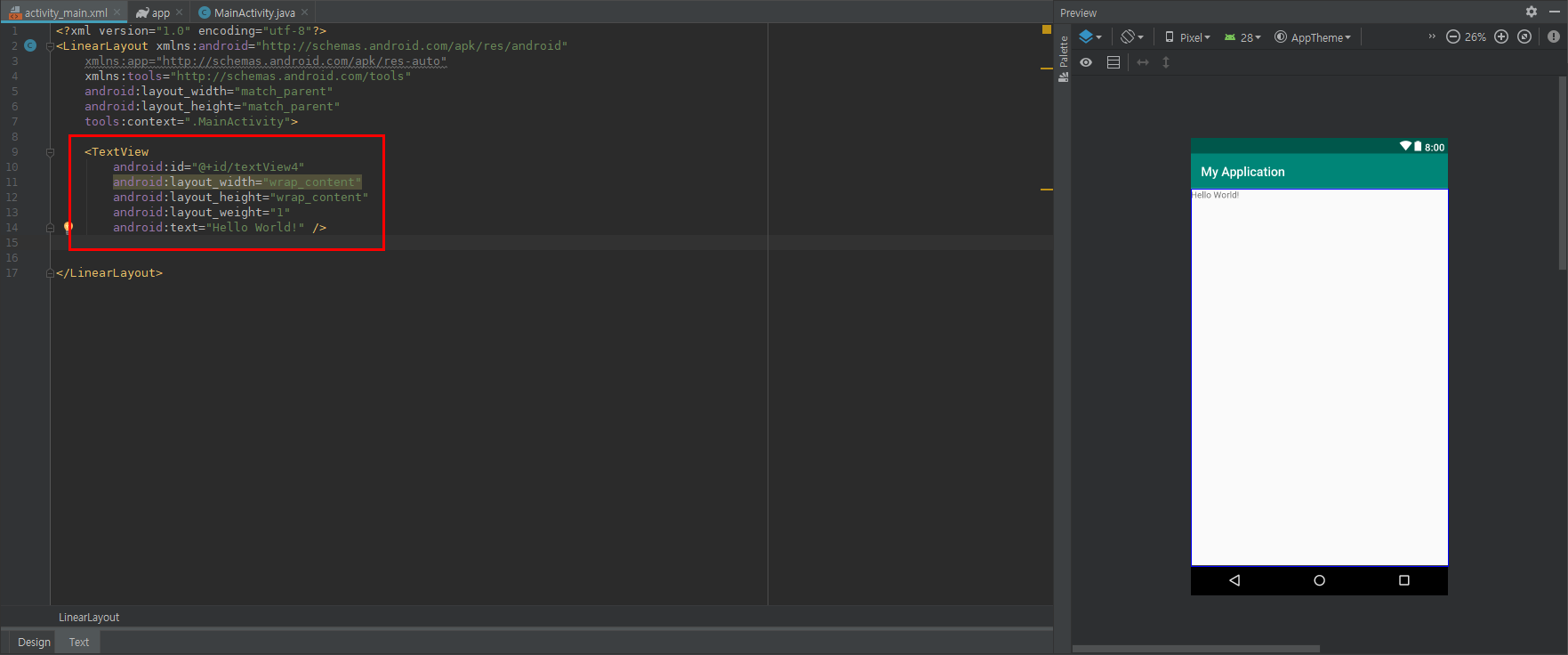
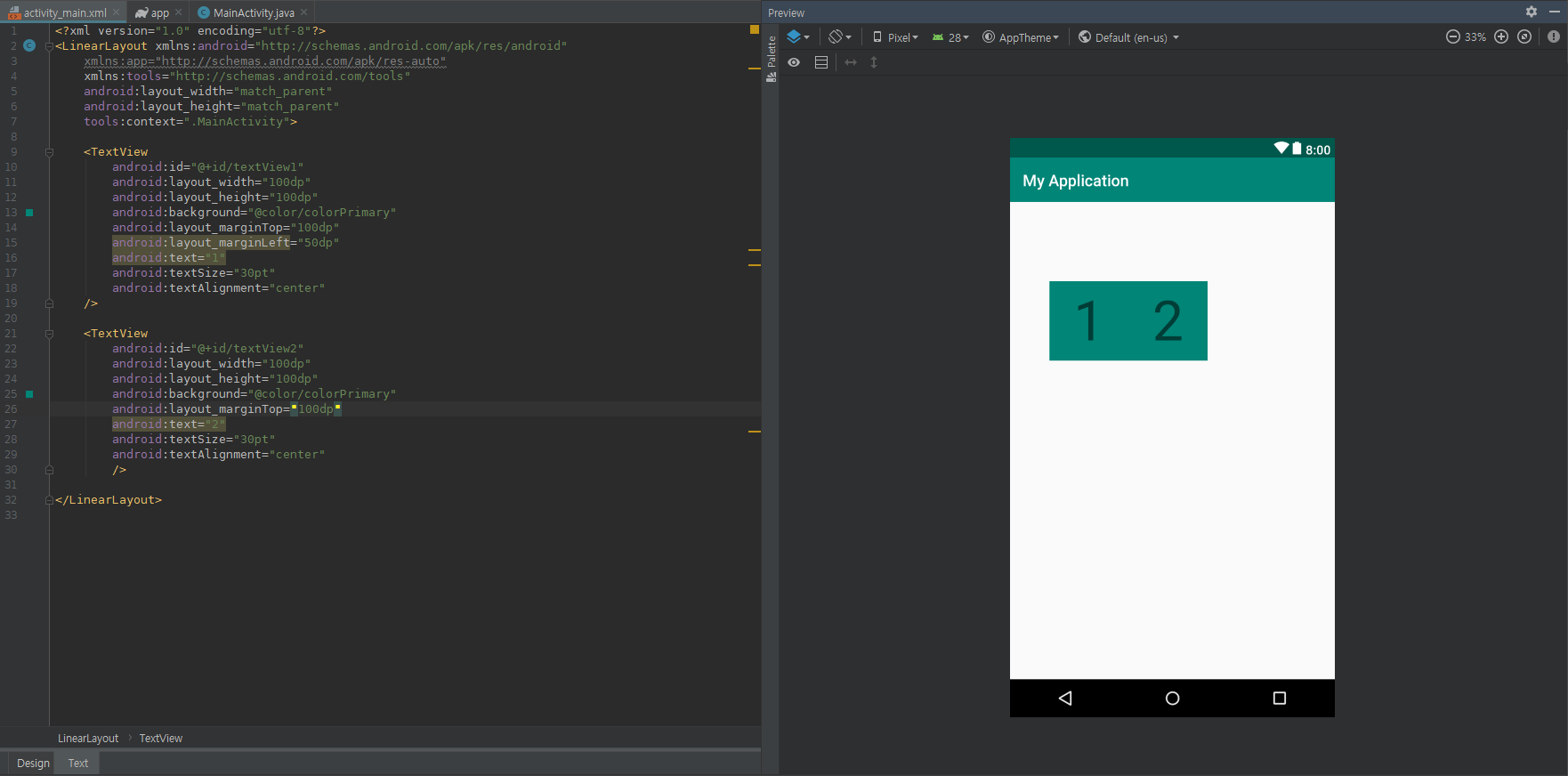
1) 수치로 지정
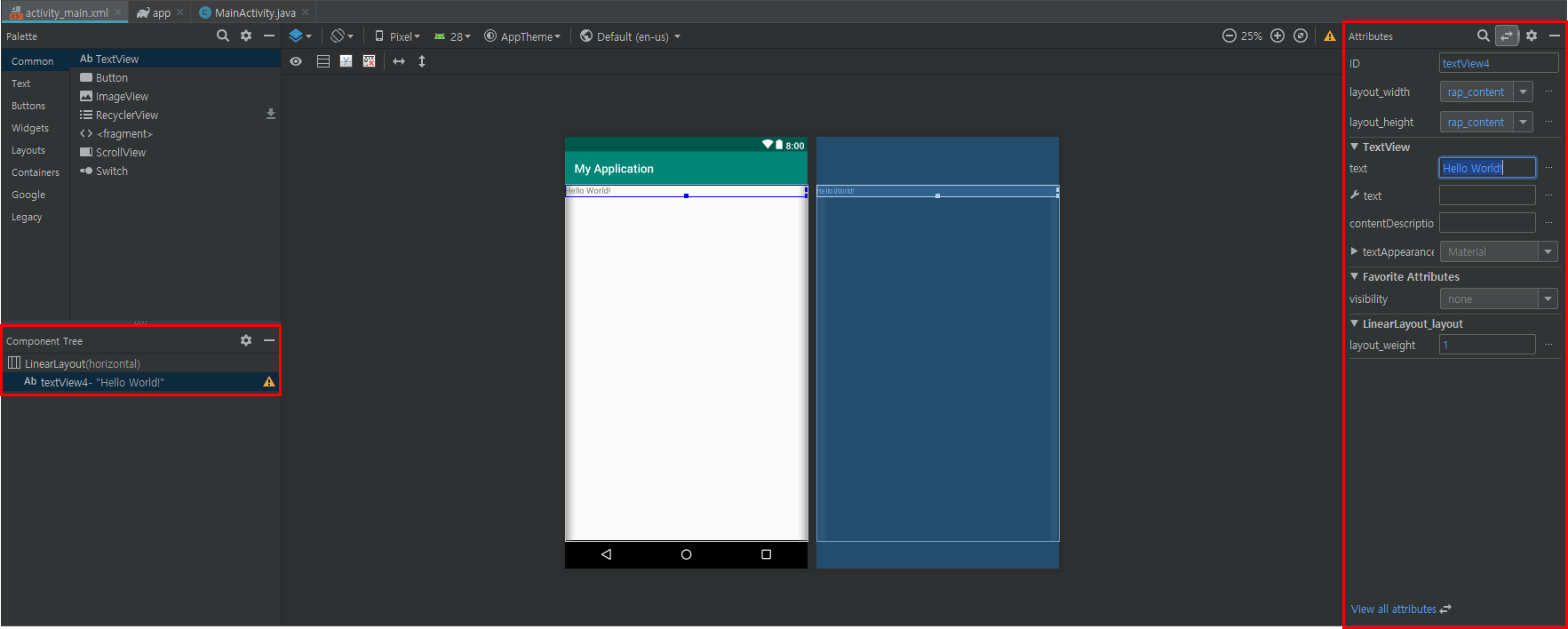
- px : 디바이스의 스크린에 들어가는 실제 픽셀 (이미지의 파랑 점 1개).
- dp : 안드로이드 폰의 다양한 해상도를 지원하기 위해 만든 단위입


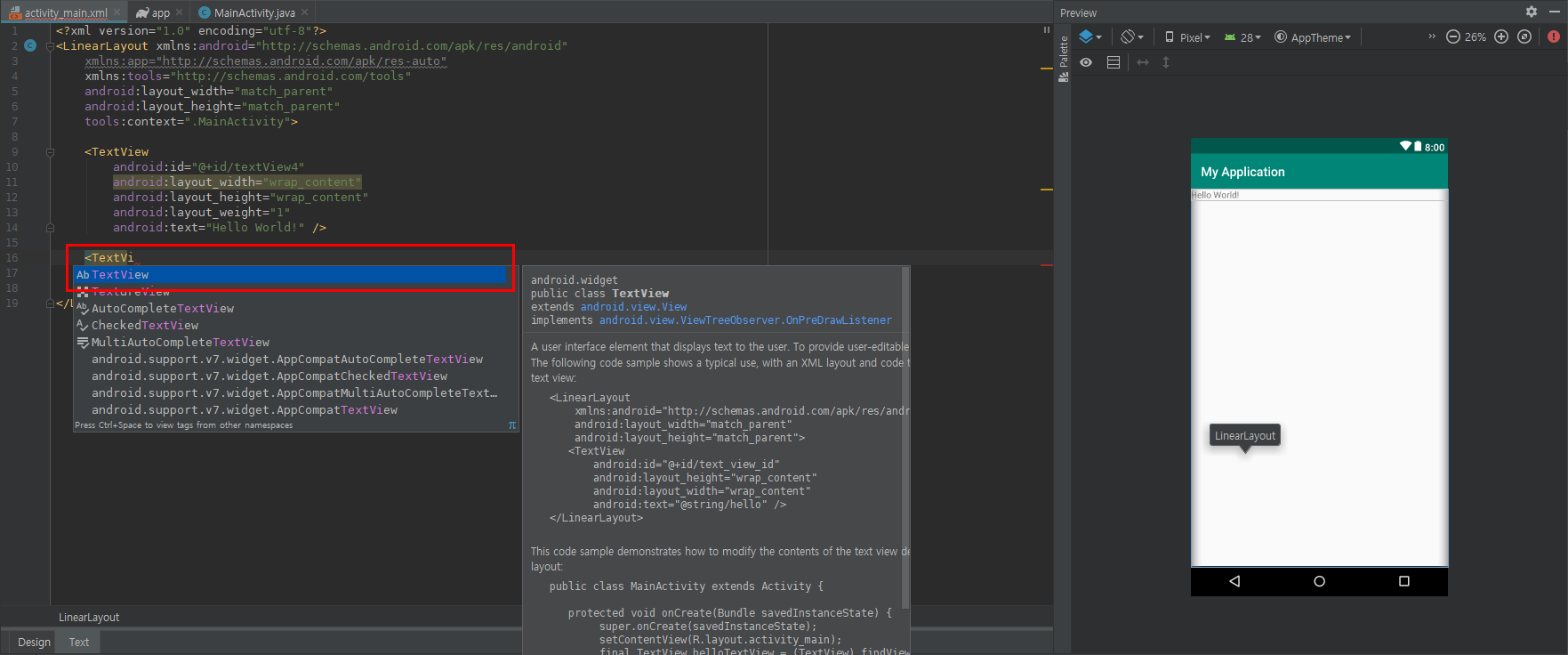
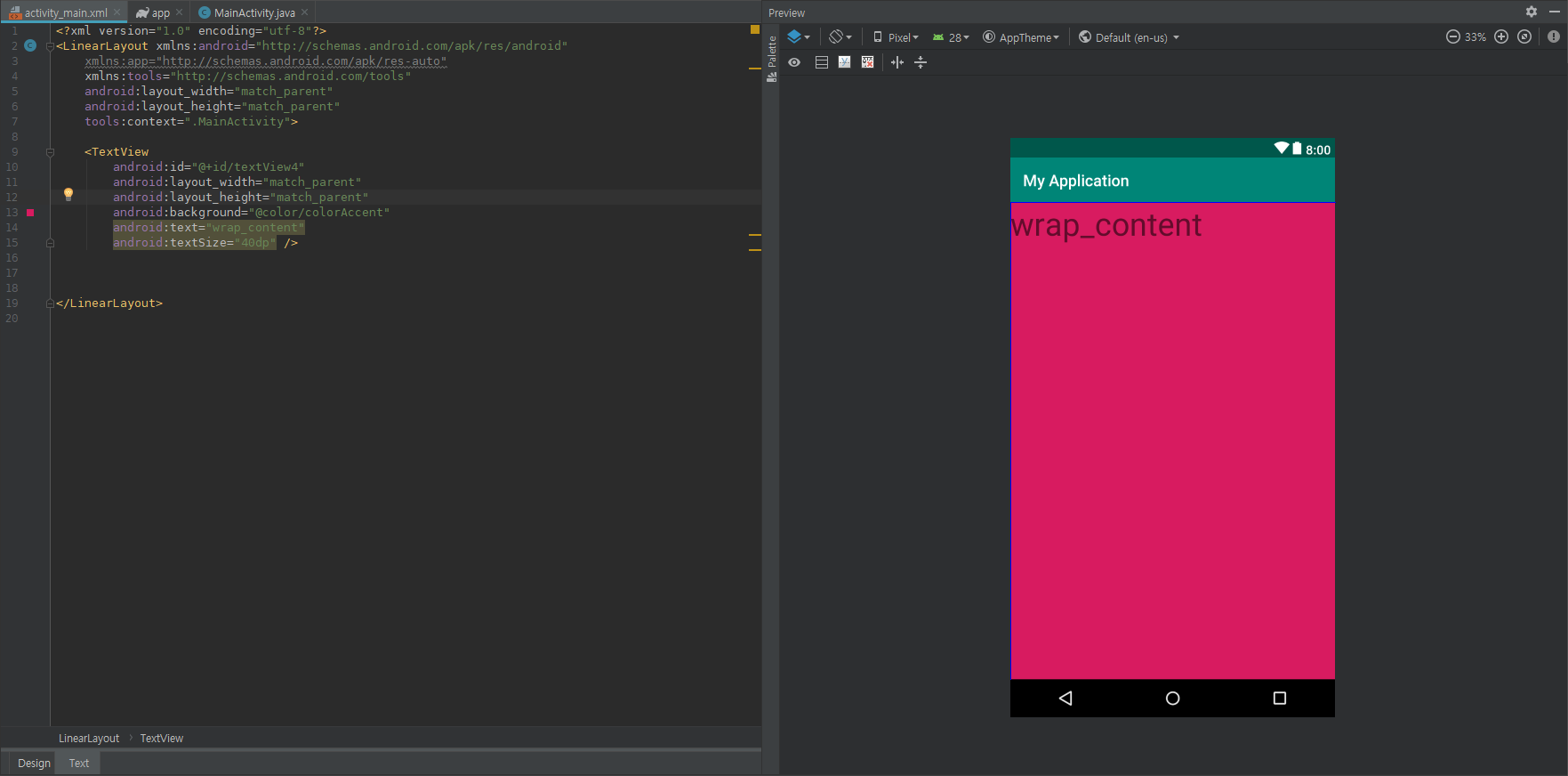
2) WrapContent : View 내용의 크기에 맞게 지정

3) MatchParent : View의 크기를 부모의 크기와 동일하게 지정

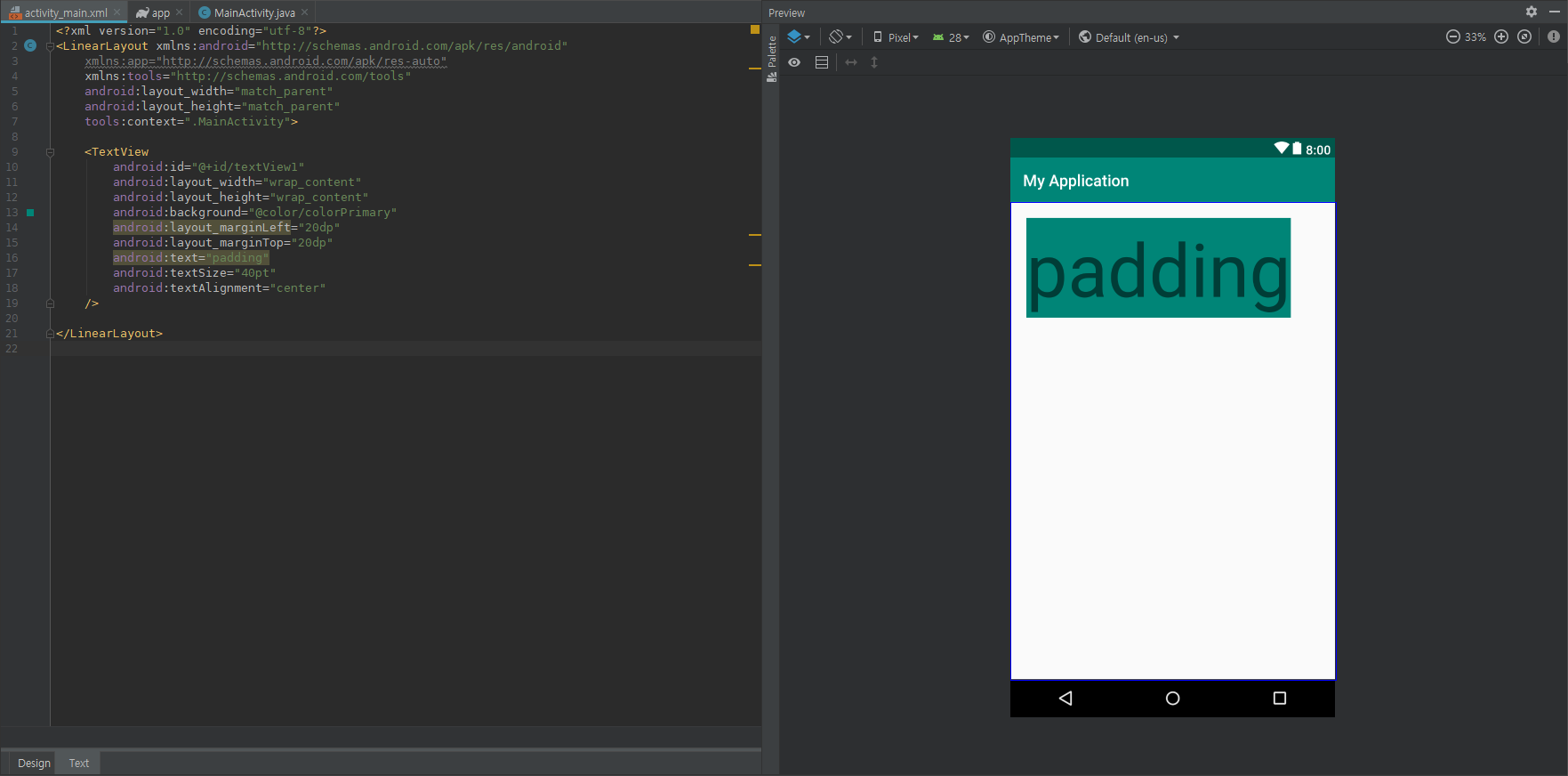
3. ViewComponent의 여백을 설정하는 방식
1) layout_margin : View와 View사이의 간격
- layout_margin(Left, Top, Bottom, Right, Start, End, Vertical, Horizontal)


2) Padding : View와 View의 내용 사이의 간격
- padding(Left, Top, Bottom, Right, Start, End, Vertical, Horizontal)